现如今,进行交流的重要途径,互联网已经成为人们获取信息。这就给网页设计师带来了兼容性问题、不同的浏览器对网页的解析方式有所差异、然而。我们需要对浏览器的菜单工具进行兼容性设置,为了提升网页的显示效果。帮助读者解决浏览器兼容性问题、本文将介绍一些常见浏览器的兼容性设置方法。
IE浏览器兼容性设置
1.兼容性视图设置
在IE浏览器的菜单栏中选择“工具”然后点击,“兼容性视图设置”。在弹出的对话框中勾选“显示所有网站以兼容性视图运行”点击,“确定”即可。
Chrome浏览器兼容性设置
1.用户代理设置
在Chrome浏览器的地址栏中输入“chrome://flags/”找到、“用户代理字符串”并选择、选项“启用”或“禁用”来模拟其他浏览器的用户代理。
Firefox浏览器兼容性设置
1.扩展程序安装
在Firefox浏览器的菜单栏中选择“附加组件”然后点击,“获取附加组件”进行搜索。找到适用于兼容性测试的扩展程序并安装。
Safari浏览器兼容性设置
1.开发者选项启用
在Safari浏览器的菜单栏中选择“首选项”然后点击,“高级”勾选,选项卡“在菜单栏中显示开发菜单”接着在菜单栏中选择、“开发”点击,“用户代理”来切换不同的用户代理。
Opera浏览器兼容性设置
1.使用开发者工具
在Opera浏览器的菜单栏中选择“开发”并点击“开发者工具”然后选择,“网络”在右侧的面板中找到,选项卡“用户代理”并选择要模拟的浏览器。
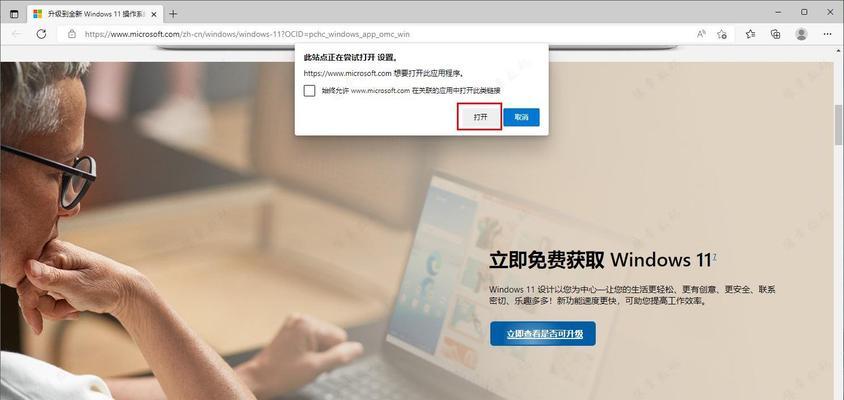
Edge浏览器兼容性设置
1.Emulation选项
在Edge浏览器的菜单栏中选择“开发人员工具”然后点击、“Emulation”在,选项卡“模式”下拉菜单中选择要模拟的浏览器。
国内浏览器兼容性设置方法
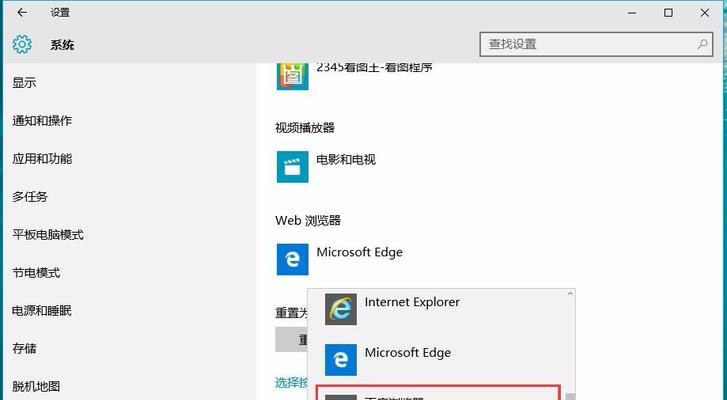
1.使用多内核模式
用户可以在浏览器的设置中切换不同的内核以提升兼容性,一些国内浏览器支持多内核模式。
兼容性测试工具推荐
1.BrowserStack
帮助开发者快速定位和解决兼容性问题,BrowserStack是一款功能强大的兼容性测试工具,它可以模拟各种浏览器和操作系统的组合。
我们可以解决网页显示效果的差异性、提升用户体验、通过对不同浏览器的菜单工具进行兼容性设置。Firefox,Opera还是Edge等浏览器,都有相应的设置方法来解决兼容性问题、Safari,无论是IE,Chrome。使用兼容性测试工具也能帮助开发者快速定位和解决兼容性问题。提升网页的显示效果,希望本文介绍的方法能帮助读者更好地解决浏览器兼容性问题。