在现代数字化交流和信息传递中,文字的表达方式变得越来越多样化,其中字体颜色的调整是一种常见且有趣的方式。本文将介绍一些简单实用的输入字体颜色设置方法,帮助读者了解如何轻松地为自己的文字添加更多色彩。
一:常见字体颜色设置方法
-使用CSS样式表中的color属性可以轻松设置文字的颜色,例如:color:red将文字设置为红色。
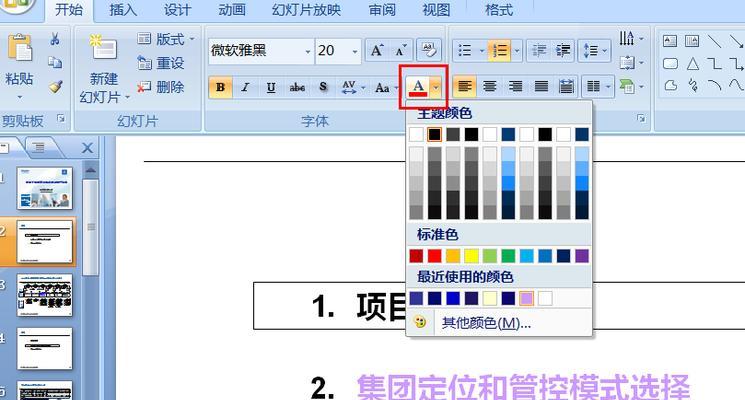
-在MicrosoftWord等文本编辑软件中,可以通过文本颜色工具栏或者字体属性面板进行字体颜色的设置。
二:HTML中的文字颜色设置方法
-在HTML中,可以使用标签来指定文字的颜色,例如:
-另一种常见的HTML设置文字颜色的方法是使用CSS样式表,通过选择合适的class或id来设置文字的颜色。
三:CSS样式表中的高级字体颜色设置方法
-CSS样式表中的color属性还可以接受其他值,例如RGB值、十六进制值等,进一步扩展了字体颜色的选择范围。
-使用CSS3中的颜色渐变功能,可以创建更加复杂且独特的字体颜色效果。
四:使用富文本编辑器设置字体颜色
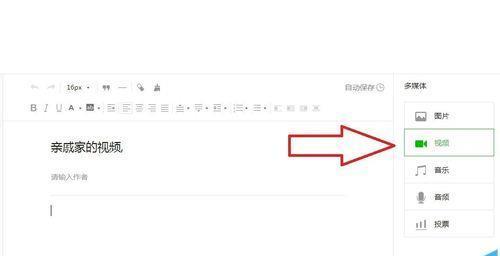
-在一些富文本编辑器中,如TinyMCE和CKEditor,可以直接通过工具栏上的颜色选择器来设置字体颜色,无需编写代码。
-这些富文本编辑器还提供了更多高级的字体颜色设置选项,如颜色选择器的自定义和保存功能。
五:在Markdown中设置字体颜色
-Markdown是一种轻量级的标记语言,通常用于撰写博客、文档等。在Markdown中,可以使用HTML标签或者CSS样式表来设置字体颜色。
-一些支持Markdown语法的编辑器还提供了快捷方式或按钮来方便地设置字体颜色。
六:使用代码编辑器设置字体颜色
-对于喜欢编写代码的人来说,代码编辑器是常用的工具之一。通过选择合适的主题或设置文件,可以为代码编辑器添加自定义的字体颜色。
-一些代码编辑器还支持通过插件或扩展来进一步扩展字体颜色设置的功能。
七:为什么需要注意字体颜色的选择?
-字体颜色的选择不仅影响文本的可读性,还可以传达信息的情感和氛围。
-要注意选择合适的字体颜色,避免过于鲜艳或过于暗淡的颜色,以免影响阅读体验。
八:如何选择适合的字体颜色?
-要根据文本的用途和背景来选择合适的字体颜色,确保文字与背景之间有足够的对比度,以保证可读性。
-考虑目标受众的视觉需求和喜好,选择适合他们的字体颜色。
九:字体颜色设置中的注意事项
-不同设备、浏览器和操作系统可能对字体颜色的显示有所不同,因此需要在不同环境下进行测试和调整。
-在设计网页时,要考虑到用户可能使用不同的主题或浏览器插件来自定义字体颜色,以确保内容在各种情况下都能正常展示。
十:字体颜色设置的创意应用
-利用不同颜色的字体可以突出重点信息,使其更加引人注目。
-在设计海报、广告等宣传物料时,选择合适的字体颜色可以提升整体视觉效果。
十一:字体颜色设置的心理影响
-不同颜色的文字会激发不同的情感和心理反应,例如红色会引起紧张和激动,蓝色则更加冷静和稳定。
-在设计文案时,可以根据需求选择合适的字体颜色来传达特定的情感和信息。
十二:字体颜色设置的重要性
-字体颜色作为文字表达的一部分,直接影响到读者对内容的理解和感受。
-通过合适的字体颜色设置,可以提升文本的可读性、视觉吸引力和信息传递效果。
十三:字体颜色设置方法的进一步学习资源
-要深入学习字体颜色设置方法,可以参考各种HTML、CSS、Markdown等相关教程和文档。
-通过实践和不断尝试,可以更好地掌握字体颜色设置的技巧和应用。
十四:实例演示:改变输入字体颜色
-示例一:在HTML中使用CSS样式表设置文字颜色为绿色,代码为:```
-示例二:在Markdown中使用CSS样式表设置文字颜色为紫色,代码为:```
十五:
-通过本文的介绍,我们了解了一些简单实用的输入字体颜色设置方法,包括使用CSS样式表、HTML标签、富文本编辑器、代码编辑器等。
-在选择字体颜色时,要考虑可读性、背景对比度和目标受众需求。
-字体颜色的设置可以为文本添加更多色彩和表达力,提升信息传递效果和视觉吸引力。
一种让你的文字更生动的方式
在当今数字化时代,我们的交流方式多样化且日趋依赖于电子设备。为了使我们的文字更具吸引力和可读性,掌握输入字体颜色设置方法是非常重要的。本文将为您介绍一些简单实用的方法,让您的文字焕发出新的生机。
为什么字体颜色设置重要
字体颜色设置直接影响着读者对文字的注意力和阅读体验。通过设置合适的字体颜色,我们可以引导读者关注到我们想要传达的信息,从而更有效地传递意思。
常见的字体颜色设置方法
常见的字体颜色设置方法包括使用CSS样式表、使用富文本编辑器、使用特定软件等。这些方法都可以根据个人需要和技术水平选择适合自己的方式来设置字体颜色。
使用CSS样式表设置字体颜色
通过在HTML文档中添加CSS样式表,可以轻松设置字体的颜色。只需为相应的标签添加"color"属性,并指定颜色值,即可改变字体的颜色。
使用富文本编辑器设置字体颜色
大部分文本编辑器都提供了设置字体颜色的功能。只需选中要改变颜色的文字,然后在编辑器工具栏上选择颜色,即可改变文字的颜色。
使用特定软件设置字体颜色
一些特定软件如MicrosoftWord或AdobePhotoshop等提供了丰富的字体颜色设置选项。通过这些软件,我们可以更加精细地设置字体的颜色,如渐变色、阴影效果等。
选择适合的字体颜色
在设置字体颜色时,需要考虑文字的可读性和与背景颜色的对比度。选择对比度较高的颜色组合可以使文字更加清晰易读。
避免过多使用亮眼的字体颜色
虽然使用亮眼的字体颜色可以吸引读者的注意力,但过多使用亮眼的颜色会导致视觉疲劳和混乱感。在设计中应适度使用亮眼颜色,保持整体的平衡。
使用特殊字体颜色突出重点
在一篇文章中,可以使用特殊的字体颜色来突出重要的观点或关键词。这样可以帮助读者更快地捕捉到关键信息,并提高阅读效果。
结合不同的字体颜色进行视觉层次营造
通过使用不同的字体颜色,我们可以为文本创造出不同的视觉层次。比如,将标题使用较大的醒目颜色,正文使用较为柔和的颜色,这样可以使整个页面更加有层次感。
字体颜色设置的文化差异
需要注意的是,不同文化背景下对字体颜色的理解和喜好可能有所不同。在进行字体颜色设置时,应考虑读者所在文化背景,以避免产生误解或不适。
字体颜色设置的限制和注意事项
在实际应用中,我们需要注意不同平台对字体颜色设置的限制,比如邮箱、社交媒体等。还需注意不同浏览器之间对CSS样式表的兼容性问题。
字体颜色设置的潜在风险
使用太多花哨的字体颜色或过度使用高对比度颜色可能会导致视觉疲劳、不适感甚至头痛。在设置字体颜色时,需要适度并考虑读者的体验。
字体颜色设置方法的发展趋势
随着技术的不断进步,字体颜色设置方法也在不断发展。一些新技术如虚拟现实和增强现实可以为文字添加更多视觉效果和交互性。
掌握字体颜色设置方法的重要性
掌握字体颜色设置方法可以使我们的文字更加生动,吸引读者的眼球,提高传达信息的效果。无论是个人博客、商业广告还是学术论文,使用适合的字体颜色都能帮助我们更好地与读者进行沟通。
结语:用色彩点亮文字世界
通过巧妙的字体颜色设置,我们可以为文字增添层次、增强吸引力,使其更具表现力。无论是在个人创作还是商业设计中,掌握合适的字体颜色设置方法都能让文字焕发出新的生机。让我们用色彩点亮文字世界吧!
通过本文的介绍,我们了解了字体颜色设置的重要性、常见的设置方法,以及一些注意事项和发展趋势。希望这些内容能帮助您掌握合适的字体颜色设置方法,使您的文字更加生动有趣。