在JavaScript编程中,数组是一种常用的数据结构,它能够存储多个值。有时候我们需要将两个数组合并为一个新的数组,以便于进行数据处理和分析。本文将介绍如何使用JavaScript将两个数组进行拼接,并提供了一些实例和技巧供读者参考。
一:什么是数组拼接
在编程中,数组拼接指的是将两个或多个数组的元素合并为一个数组。通过拼接数组,我们可以创建一个包含所有原始数组元素的新数组,从而方便地对数据进行处理和操作。
二:使用concat()方法进行数组拼接
JavaScript提供了concat()方法来实现数组拼接的功能。该方法可以接受多个参数,每个参数都是要拼接的数组,返回一个新的拼接后的数组。
三:使用扩展运算符进行数组拼接
除了使用concat()方法外,ES6中引入了扩展运算符(...),它也可以用来实现数组的拼接。通过将要拼接的数组放在扩展运算符后面,就可以将两个或多个数组合并为一个新的数组。
四:拼接数字数组示例
考虑两个数字数组[1,2,3]和[4,5,6],我们可以使用concat()方法或扩展运算符将它们拼接成一个新的数组[1,2,3,4,5,6]。
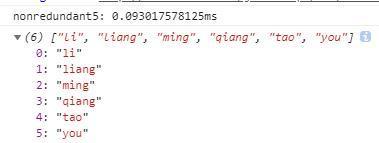
五:拼接字符串数组示例
如果我们有两个字符串数组["Hello","World"]和["JavaScript","Programming"],我们可以使用concat()方法或扩展运算符将它们拼接为一个新的数组["Hello","World","JavaScript","Programming"]。
六:拼接复杂类型数组示例
除了数字和字符串数组,我们也可以拼接包含其他复杂类型元素的数组,如对象、函数等。通过使用concat()方法或扩展运算符,我们可以轻松地合并这些复杂类型数组。
七:注意事项:拼接后的新数组
在拼接数组时,需要注意原始数组并没有改变,而是生成了一个新的数组。这意味着我们可以随时访问和操作原始数组,而不会影响到拼接后的新数组。
八:数组拼接的性能考虑
在处理大型数据集时,考虑到性能问题是很重要的。尽量避免在循环中进行大量的数组拼接操作,因为每次拼接都会生成一个新的数组,造成不必要的内存消耗。最好的方法是使用concat()方法或扩展运算符一次性拼接完成。
九:使用数组的push()方法进行拼接
除了concat()方法和扩展运算符外,JavaScript数组还提供了push()方法,它可以将一个数组的元素逐个添加到另一个数组中,实现数组拼接的效果。
十:使用reduce()方法进行数组拼接
JavaScript的reduce()方法也可以用来实现数组拼接。通过定义一个合并函数,我们可以将每个数组的元素逐个添加到最终的拼接结果中。
十一:考虑数组的深度拷贝
当进行数组拼接时,我们需要注意是否需要对数组进行深度拷贝。如果原始数组中包含引用类型的元素,直接拼接可能会导致引用的问题。在这种情况下,我们可以使用深度拷贝方法来避免潜在的问题。
十二:应用场景:合并用户数据
数组拼接在实际应用中非常有用,特别是在合并用户数据时。当从不同来源获取到用户信息时,我们可以将这些数据拼接为一个完整的用户数据集,以便于后续处理和分析。
十三:应用场景:合并数据集
除了合并用户数据,数组拼接还可以应用于合并任何类型的数据集。无论是合并销售数据、日志数据,还是其他类型的数据,使用数组拼接可以简化数据处理的流程。
十四:拼接数组的方法和技巧
本文介绍了使用JavaScript实现数组拼接的几种方法和技巧,包括使用concat()方法、扩展运算符、push()方法和reduce()方法。根据不同的需求和场景,选择适当的方法可以提高代码的可读性和性能。
十五:通过拼接数组,我们可以轻松地将多个数组合并为一个完整的数据集,方便后续的数据处理和分析。选择合适的方法来进行数组拼接,可以大大提高代码的效率和可读性,从而提升开发效率和用户体验。
使用JavaScript数组拼接另一个数组的强大功能
在JavaScript编程中,处理和操作数组是一项常见而重要的任务。特别是当我们需要将两个或多个数组的数据合并时,使用合适的方法可以极大地简化我们的代码。本文将介绍如何使用JavaScript数组拼接的功能来实现数据合并与提取,为程序员们提供便捷的工具。
一:了解数组拼接的概念
通过将两个或多个数组的元素合并为一个新的数组,我们可以实现数据的整合与提取。JavaScript提供了多种方法来实现数组拼接,如concat()、spreadoperator等。
二:使用concat()方法进行数组拼接
concat()方法可以将多个数组合并为一个新的数组,并返回该新数组。它不会修改原始数组,而是返回一个新的合并后的数组。
三:使用spreadoperator进行数组拼接
ES6引入了spreadoperator(展开运算符)用于将一个数组中的所有元素展开,并在另一个数组中进行插入或合并。这种方式更加简洁和直观。
四:拼接数组时保留原始数组的顺序
无论是使用concat()方法还是spreadoperator,都能够保持原始数组的顺序。这对于需要按照特定的规则进行数据合并或提取的场景非常重要。
五:合并多个数组的数据
有时候我们需要将多个数组的数据合并到一个数组中。使用数组拼接的功能,我们可以轻松地将多个数组中的数据整合到一个数组中,方便后续的处理与分析。
六:提取数组中的特定数据
数组拼接不仅可以用于合并数据,还可以用于提取特定数据。通过选择性地拼接数组元素,我们可以只提取出符合特定条件的数据,减少不必要的遍历和处理。
七:处理大型数据集时的性能考虑
在处理大型数据集时,性能往往是一个关键问题。我们需要谨慎选择数组拼接的方法,以确保在时间和空间复杂度上都能够满足要求。
八:使用数组拼接提高代码可读性和可维护性
使用合适的数组拼接方法,可以使代码更加简洁、清晰,并提高代码的可读性和可维护性。通过减少冗余的遍历和处理逻辑,我们能够更快速地理解和修改代码。
九:避免数组拼接带来的副作用
在进行数组拼接时,需要注意原始数组的保护与修改。避免在拼接操作中对原始数组产生意外的副作用,以免造成不可预料的结果。
十:常见错误和解决方案
在使用数组拼接的过程中,可能会遇到一些常见的错误。本节将介绍这些错误,并提供相应的解决方案,帮助读者更好地应对实际编程中的问题。
十一:与其他数组操作方法的比较
除了数组拼接,JavaScript还提供了一系列其他数组操作方法,如map、filter、reduce等。本节将与这些方法进行比较,探讨何时使用数组拼接更为合适。
十二:实例展示:合并两个用户列表
通过一个实例展示,我们将演示如何使用JavaScript数组拼接的功能来合并两个用户列表,以展示其在实际应用中的优势和便捷性。
十三:实例展示:提取满足特定条件的数据
通过另一个实例展示,我们将演示如何使用数组拼接的功能来提取满足特定条件的数据,以帮助读者更好地理解其在实际应用中的灵活性和高效性。
十四:注意事项与优化建议
在使用数组拼接时,需要注意一些细节和常见问题。本节将提供一些注意事项与优化建议,以帮助读者更好地应用数组拼接的功能。
十五:
JavaScript的数组拼接功能是处理和操作数组数据的重要工具。通过合适的方法,我们可以轻松地实现数组的数据合并与提取,提高代码的可读性、可维护性和执行效率。掌握这一强大功能,将为我们的编程工作带来更多便捷与灵活性。